Sebastian on Twitter: "Following up from my earlier tweets about JS parsing. I've made the Rome JS parser tolerant. Parsing will not be stopped on syntax errors. Uses the same diagnostic format
Effects of COVID-19 on trade flows: Measuring their impact through government policy responses | PLOS ONE

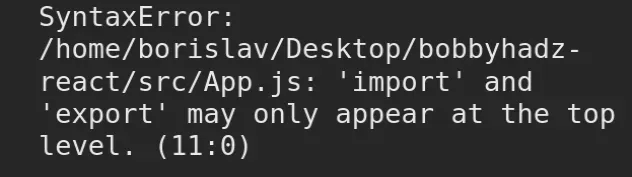
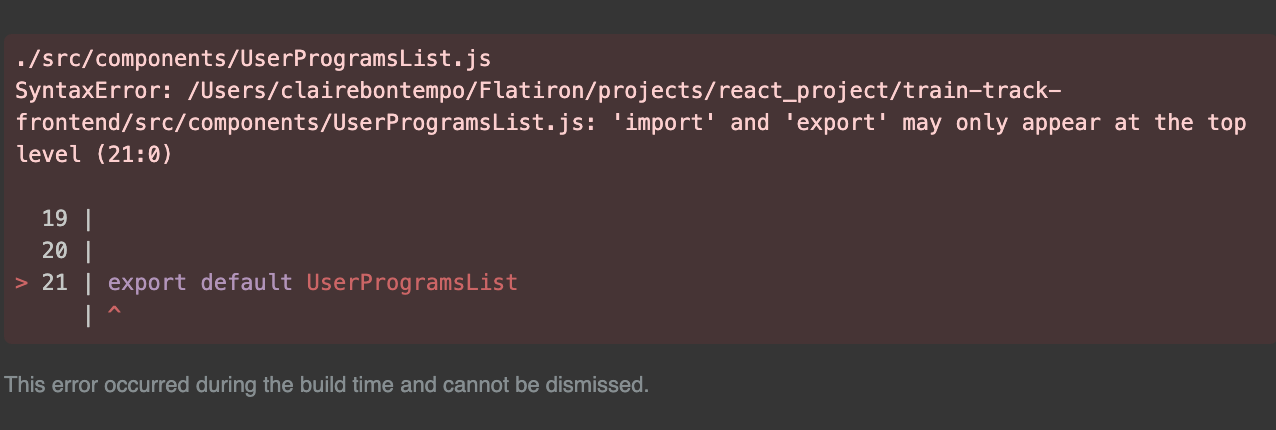
reactjs - React App won't run- after accidentaly run npm add -syntax error: 'import' and 'export' - Stack Overflow

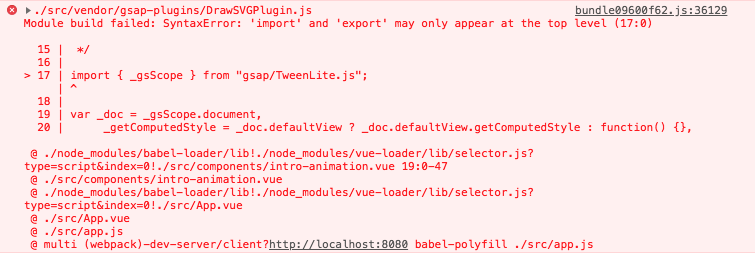
Module parse failed: 'import' and 'export' may only appear at the top level (36:3) · Issue #1266 · styleguidist/react-styleguidist · GitHub














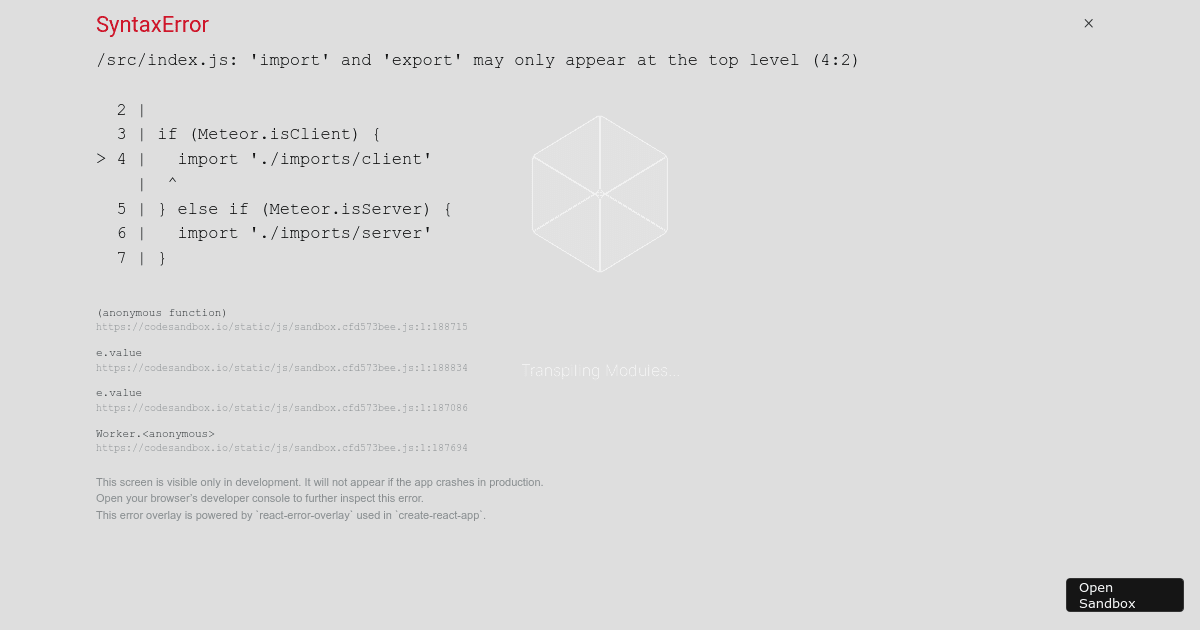
![eslint-js]Parsing error: 'import' and export may only appear at the top level - 简书 eslint-js]Parsing error: 'import' and export may only appear at the top level - 简书](https://upload-images.jianshu.io/upload_images/2075872-5dd1330bf8e91a3b.jpg?imageMogr2/auto-orient/strip|imageView2/2/w/1200/format/webp)