Increase performance of your Angular, React and Gatsby Apps with Guess.js | by Valentyn Yakymenko | ITNEXT

Houssein Djirdeh on Twitter: "We don't often hear about how data-driven analytics can be used to improve webpage performance and/or user experience, so the idea behind this looks absolutely fascinating Guess.js by @

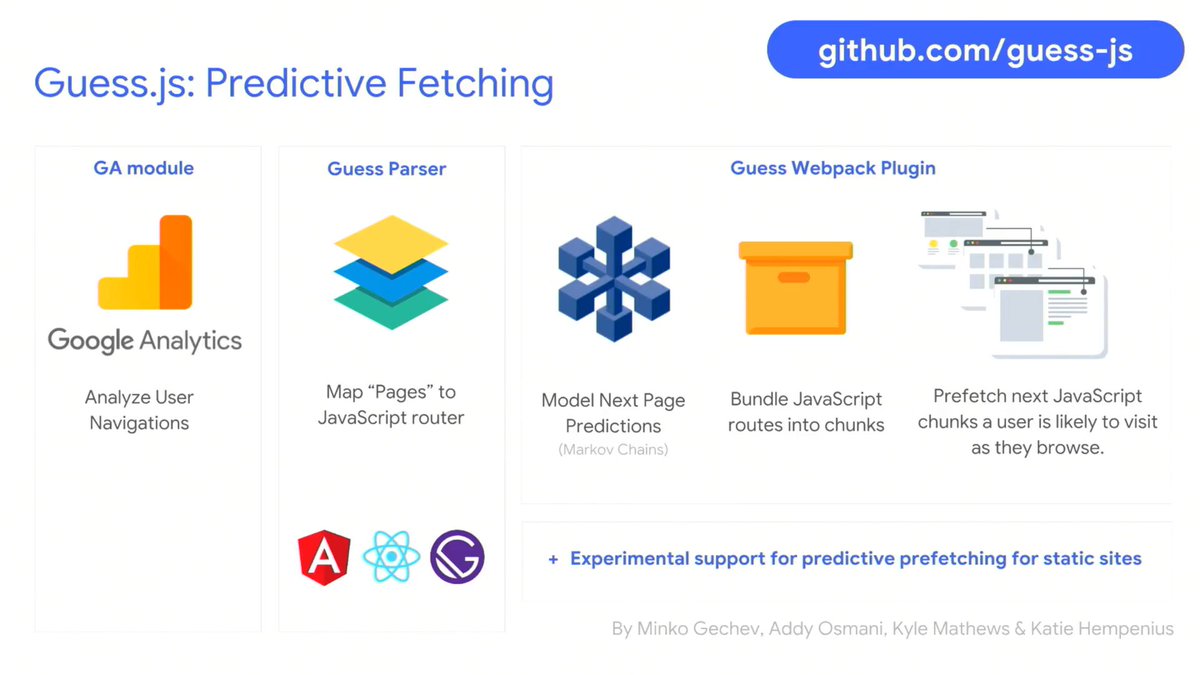
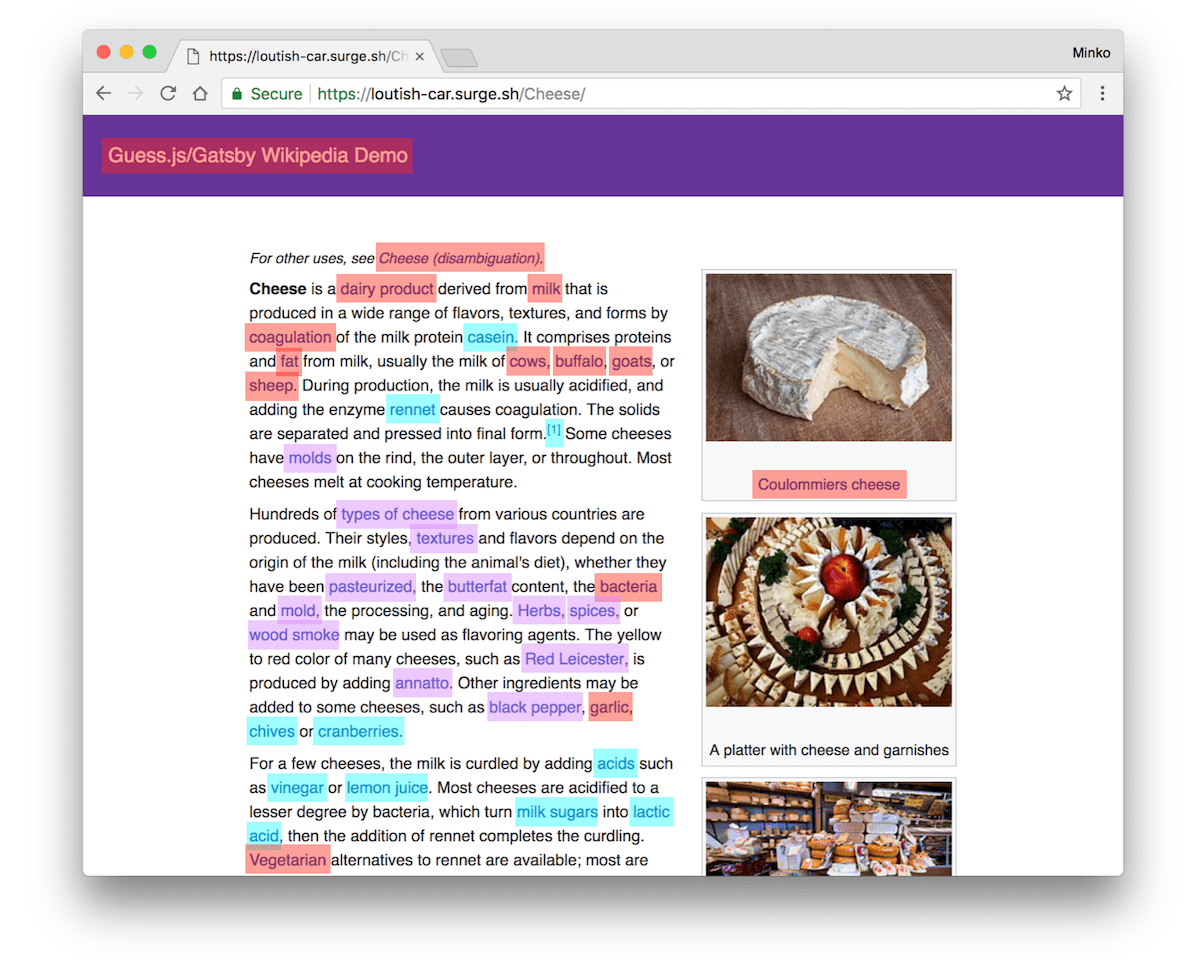
Introducing Guess.js - a toolkit for enabling data-driven user-experiences on the Web · Minko Gechev's blog

Introducing Guess.js - a toolkit for enabling data-driven user-experiences on the Web · Minko Gechev's blog

Guess.js – libraries and tools for enabling data-driven user-experience on the web by Syndicode - issuu

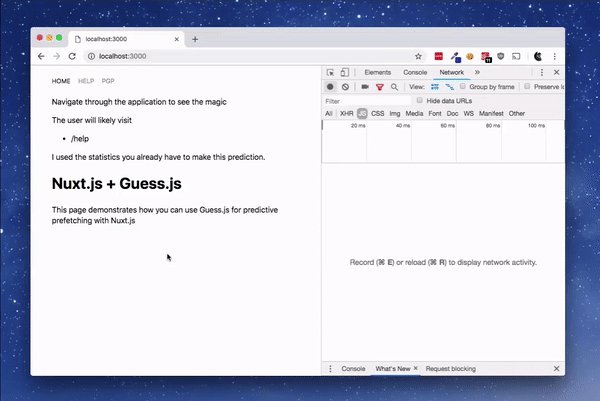
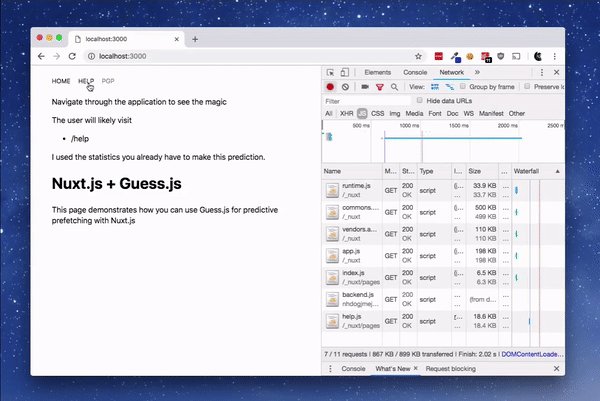
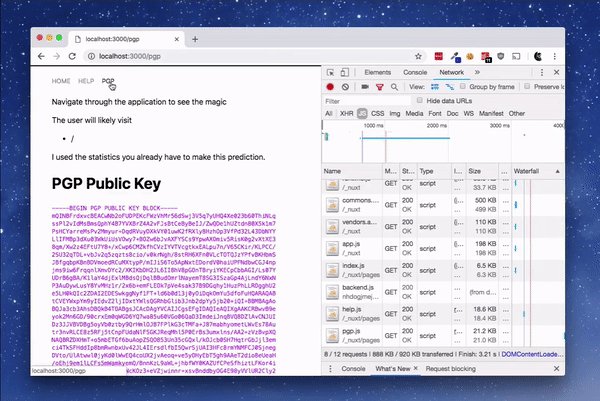
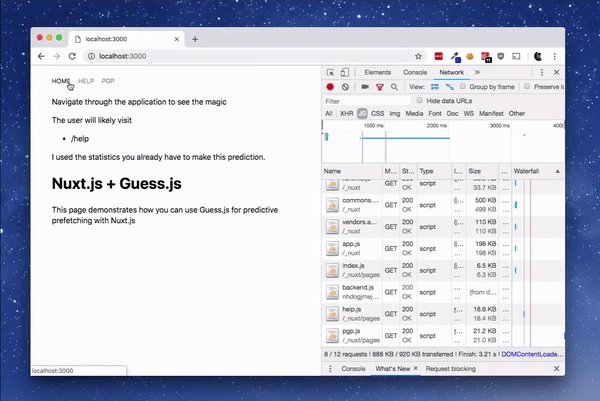
GitHub - daliborgogic/guess-nuxt: Predict the next page (or pages) a user is likely to visit and prefetch these pages, improving perceived page load performance and user happiness. During the build process, the

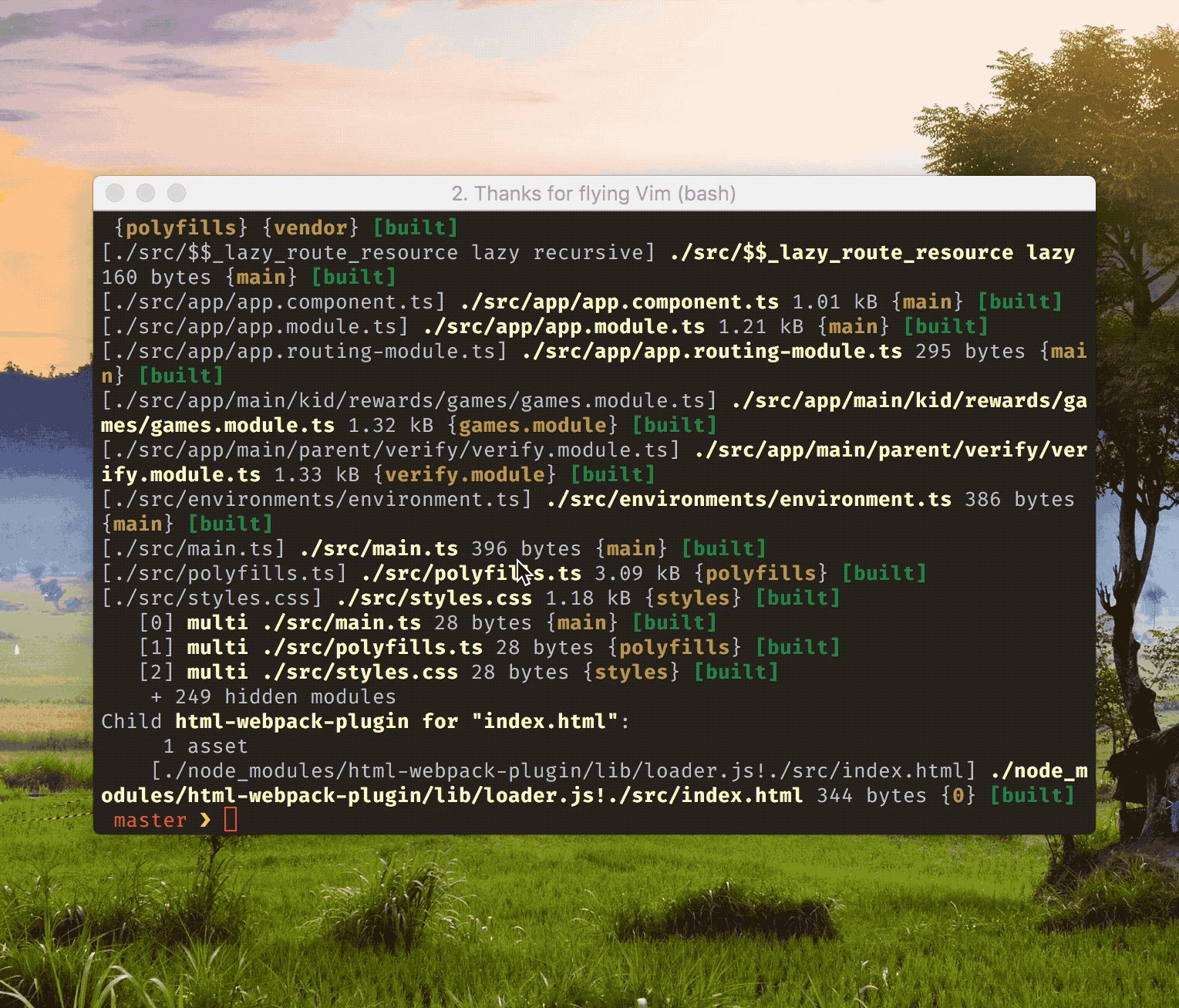
Introducing Guess.js - a toolkit for enabling data-driven user-experiences on the Web · Minko Gechev's blog

Introducing Guess.js - a toolkit for enabling data-driven user-experiences on the Web · Minko Gechev's blog
GitHub - guess-js/guess: 🔮 Libraries & tools for enabling Machine Learning driven user-experiences on the web